1、前言
过去,我们推荐了很多的建站工具和文档构建工具,其中Docsify就是一个典型。其拥有简洁的页面,完善的功能,使用起来非常简单。但是长期以来Docsify都因为缺少评论功能而小有遗憾,今天我发现了一个可以为Docsify集成的评论插件,它就是cusdis。
cusdis支持的框架:
- React
- Vue
- Docsify
- Hugo
- Hexo
- MKDocs
- Publii
2、快速开始
2.1、注册并登录cusdis
我们在cusdis首页右上角点击登录,然后可以使用gitlab或者github账号进行授权登录。
授权登录成功后,cusdis提示我们创建第一个站点去使用cusdis。

我们输入站点名称即可。
2.2、创建cusdis应用并获取appID
然后我们点击应用中的 Embed code 即可获取 appID。

2.3、将cusdis集成到Docsify
我们将上一步获取到的appID填到如下代码中。
<script>
window.$docsify = {
cusdis: {
host: 'https://cusdis.com',
appId: 'xxxx',
},
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script> <!-- docsify核心库 -->
<script src="https://cusdis.com/js/cusdis.docsify.js"></script> <!-- cusdis核心库 -->
2.4、将如上代码嵌入Docsify项目
以上代码为完整的demo,我们只需要将cusdis的配置和cusdis的核心库资源添加到Docsify项目中即可。
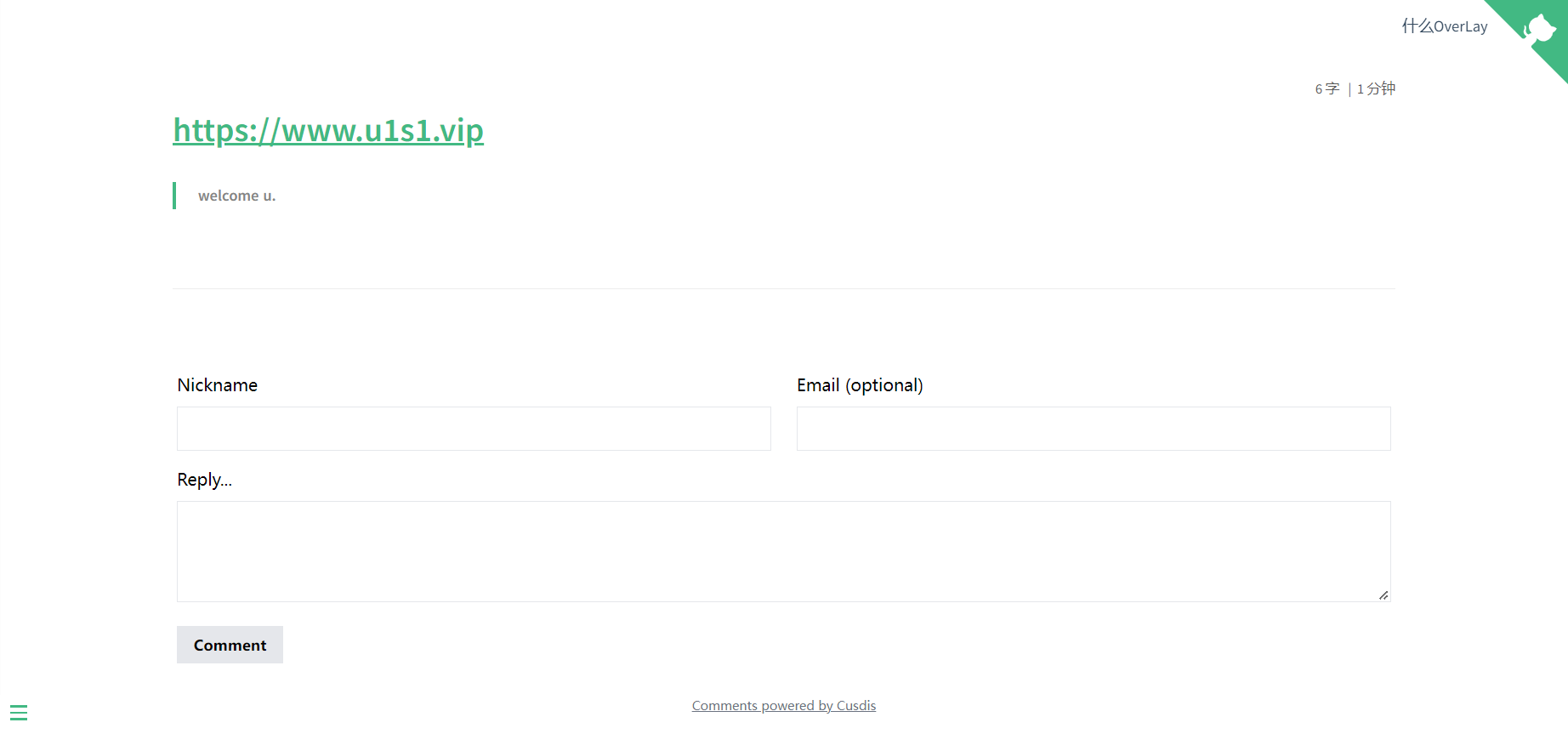
添加完成后刷新项目查看效果:

只能说,真是不错!
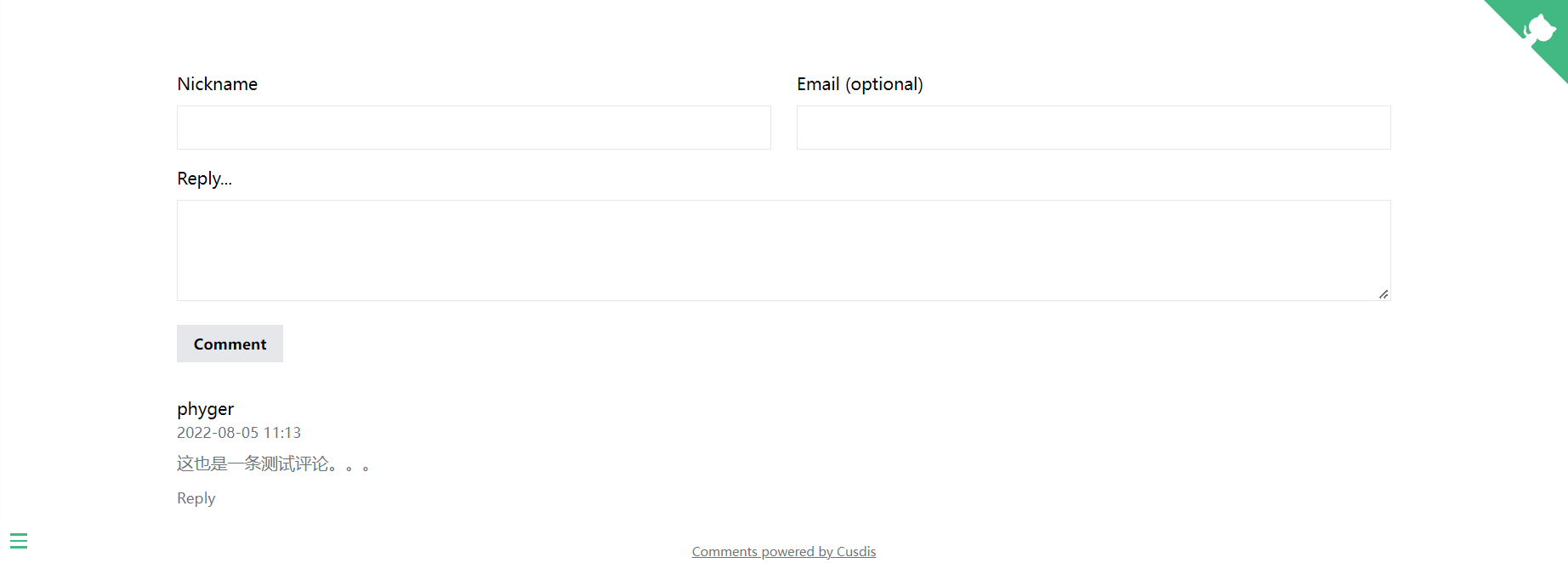
评论一条试试:

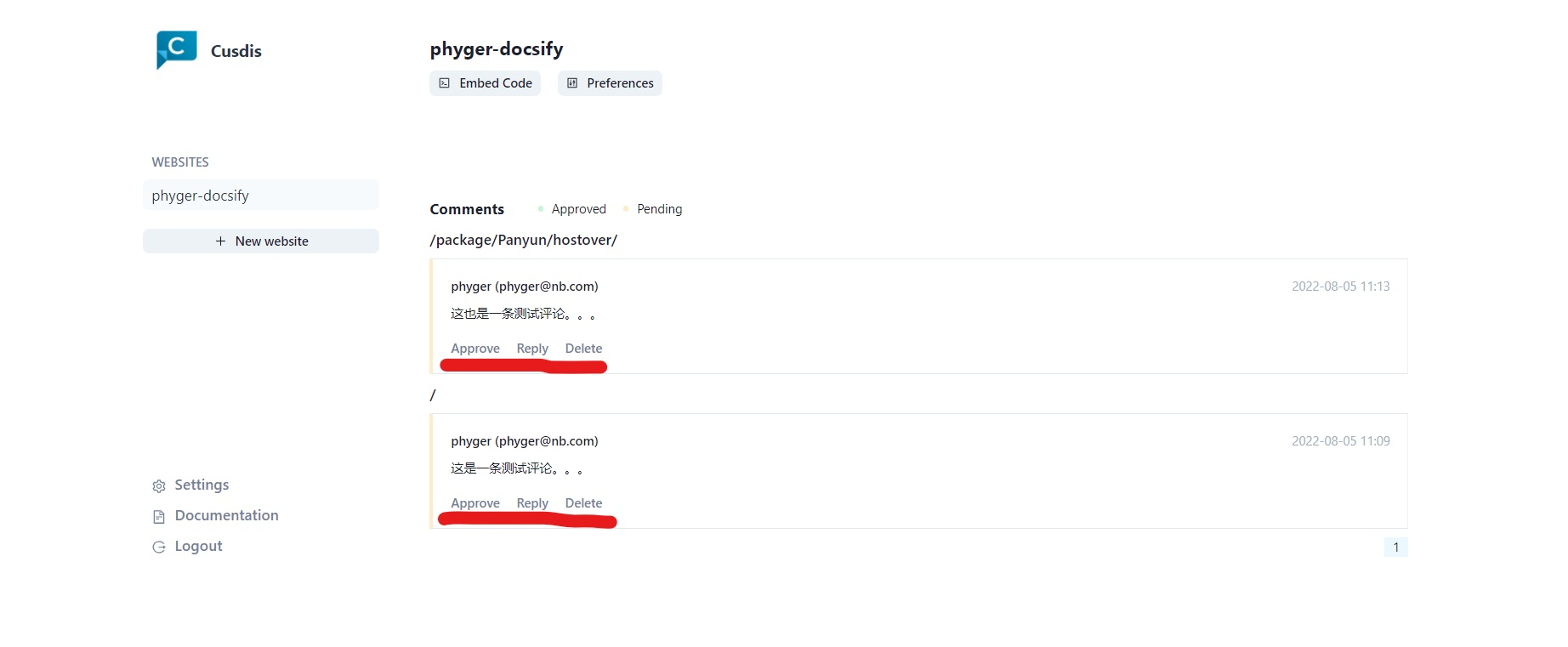
我们看到,发送的评论已经到达cusdis后台,我们可以对其进行审核通过,回复和删除。
审核通过一条看看效果:

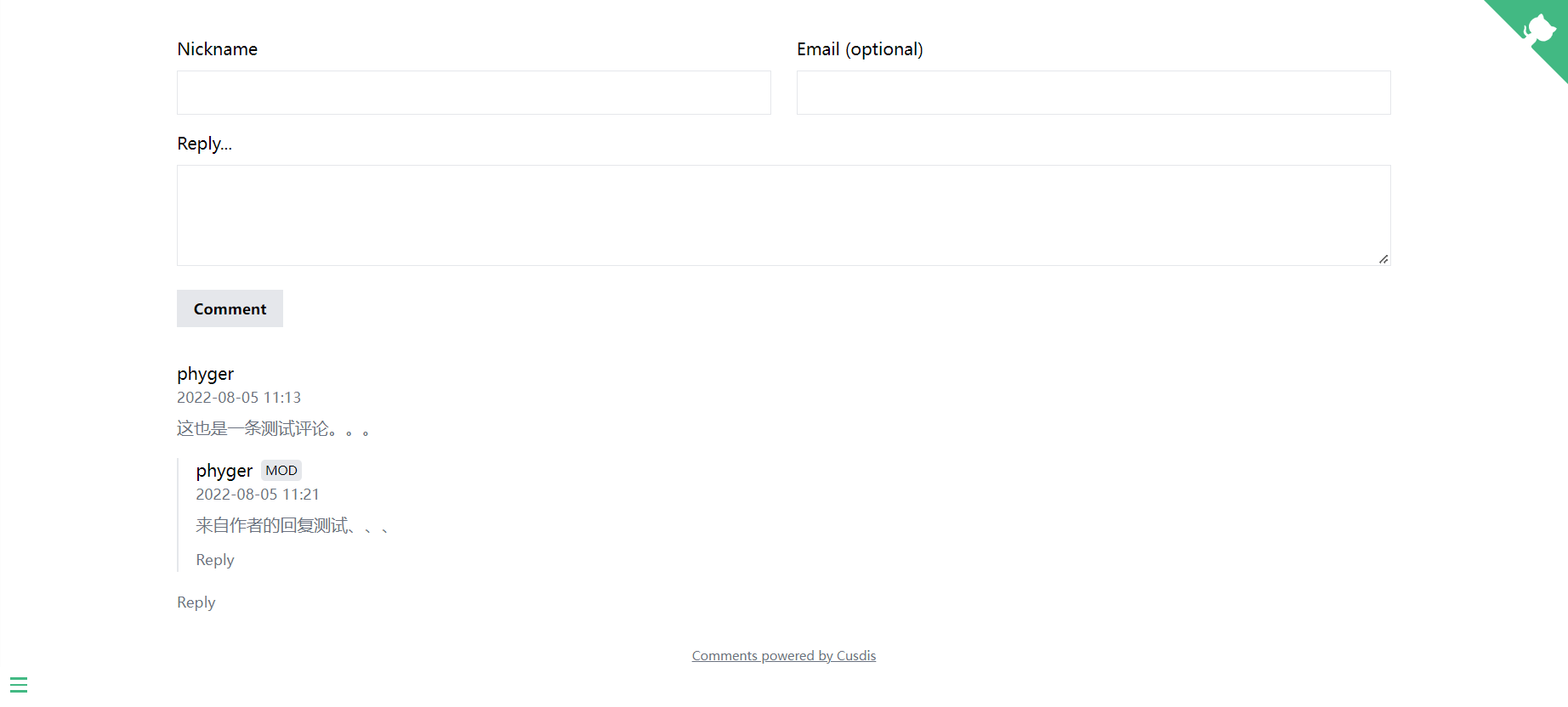
回复一条看看效果:

综上,cusdis的效果还是非常不错的,感兴趣的快去试试吧。
